
這30天已經是在寫日記了寫給自己看的....哈哈
DynamicBehavior
可以建立一個 dynamicbehavior的class把你要的behavior都放進去
import UIKit
class FallingObjBehavior: UIDynamicBehavior {
//你的behavior
private let gravity = UIGravityBehavior()
private let collider:UICollisionBehavior = {
let collider = UICollisionBehavior()
collider.translatesReferenceBoundsIntoBoundary = true
return collider
}()
private let itemBehavior : UIDynamicItemBehavior = {
let dib = UIDynamicItemBehavior()
dib.allowsRotation = true
dib.elasticity = 0.75
return dib
}()
//把behavior加入
override init() {
super.init()
addChildBehavior(gravity)
addChildBehavior(collider)
addChildBehavior(itemBehavior)
}
func addBarrier(path : UIBezierPath , named name : String) {
collider.removeBoundary(withIdentifier: name as NSCopying)
collider.addBoundary(withIdentifier: name as NSCopying, for: path)
}
將物件套用Behavior
func addItem(item : UIDynamicItem) {
gravity.addItem(item)
collider.addItem(item)
itemBehavior.addItem(item)
}
func removeItem(item : UIDynamicItem) {
gravity.removeItem(item)
collider.removeItem(item)
itemBehavior.removeItem(item)
}
}
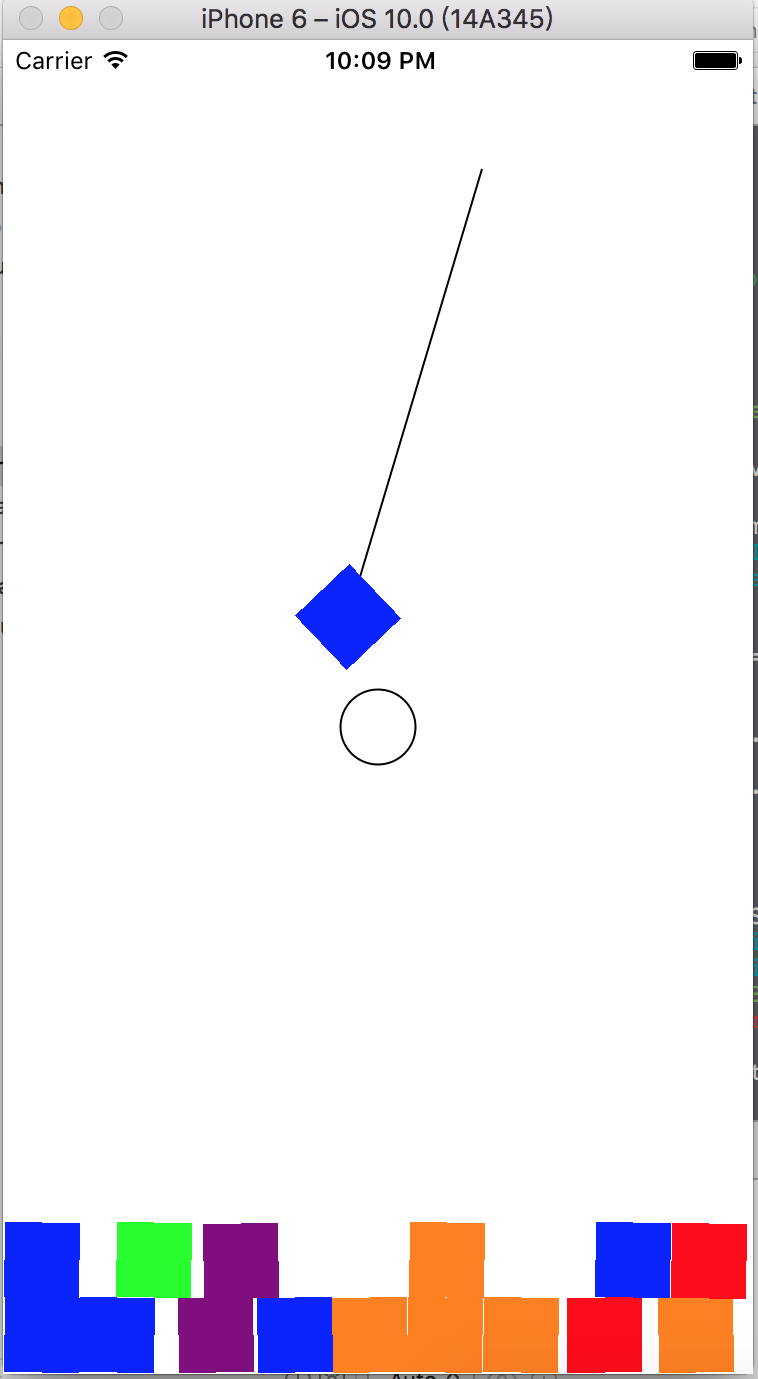
Demo裡畫出View的方法
建立一個Class專門畫View
你的View繼承這個class
只要bPath有東西塞進去
就會畫出來
import UIKit
class NamedBezierPathView: UIView {
var bPath = [String:UIBezierPath](){
didSet{
setNeedsDisplay()
}
}
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
// Drawing code
for (_, path) in bPath {
path.stroke()
}
}
}
各個Random的func
紀錄一下
extension CGFloat {
static func random(max: Int) -> CGFloat {
return CGFloat(arc4random() % UInt32(max))
}
}
extension UIColor {
class var random: UIColor {
switch arc4random()%5 {
case 0: return UIColor.green
case 1: return UIColor.blue
case 2: return UIColor.orange
case 3: return UIColor.red
case 4: return UIColor.purple
default: return UIColor.black
}
}
}
extension CGRect {
var mid: CGPoint { return CGPoint(x: midX, y: midY) }
var upperLeft: CGPoint { return CGPoint(x: minX, y: minY) }
var lowerLeft: CGPoint { return CGPoint(x: minX, y: maxY) }
var upperRight: CGPoint { return CGPoint(x: maxX, y: minY) }
var lowerRight: CGPoint { return CGPoint(x: maxX, y: maxY) }
init(center: CGPoint, size: CGSize) {
let upperLeft = CGPoint(x: center.x-size.width/2, y: center.y-size.height/2)
self.init(origin: upperLeft, size: size)
}
}
extension UIView {
func hitTest(p: CGPoint) -> UIView? {
return hitTest(p, with: nil)
}
}
extension UIBezierPath {
class func lineFrom(from: CGPoint, to: CGPoint) -> UIBezierPath {
let path = UIBezierPath()
path.move(to: from)
path.addLine(to: to)
return path
}
}
最近好像有點消化不良
